こんばんは~´∀`)ノ)) HELLO♪
日曜日は、ローカルな話題なんですが…。
昨日変更した自作フロントページの備忘録として。
また私と同じように、『知識は無いけどサイトのフロントページを変更したい』と思ってる方の参考になればと思い、記憶の確かなうちに投稿しちゃいます。
フロントページ変更のために、このテーマを取り上げている諸先輩のブログを拝見しましたが…。
(゚Д゚≡゚Д゚)?(゚Д゚≡゚Д゚)?(゚Д゚≡゚Д゚)?(゚Д゚≡゚Д゚)?
ナニイッテルカワカリマセン…(TдT)
サイトのフロントページを投稿一覧から自作の固定ページに~Word Pressの無料テーマCocoonの機能で簡単に変更できるョd(゚-^*)
そこで、自分なりに簡単に使える機能で自作の固定ページをフロントページ用に作ってみました。
…たぶん私の固定ページの作り方が一番簡単ではないかと?σ(´∀`me)??
当サイトの環境


コンセプト~私がフロントページでお知らせしたいこと
・これまで通り新着記事がすぐにわかる。
・アクセスの多い人気記事が分かるように。
・カテゴリー毎の記事が分かりやすいように。
・過去の旅行記まとめページに行きやすく。
新・フロントページ作り
実際の新・フロントページになる固定ページを作成します。
1.レイアウト~カラムを分割する方法
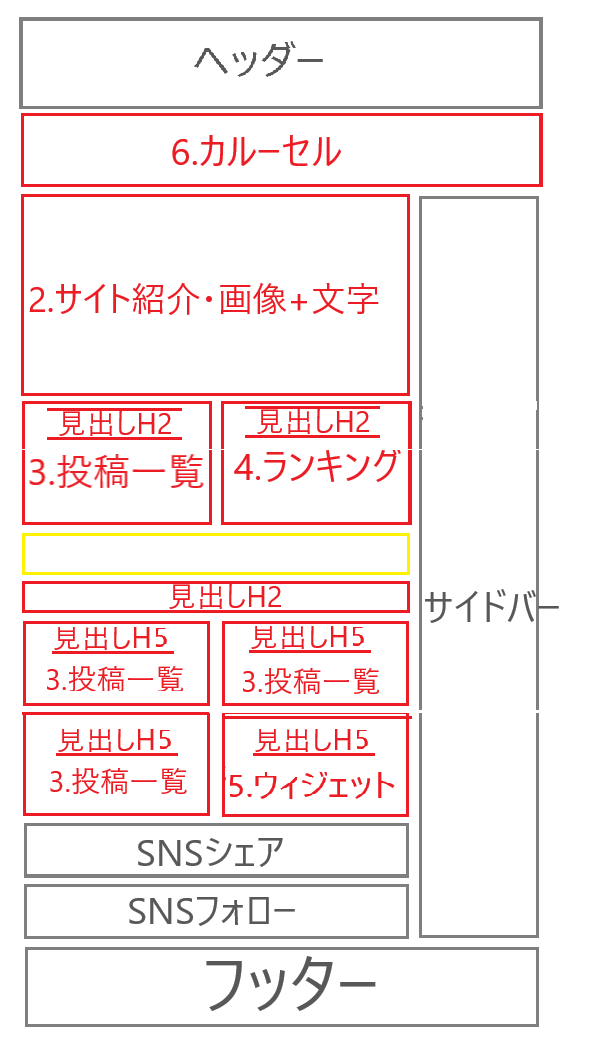
 当サイトのレイアウトです。(2019.3.31)
当サイトのレイアウトです。(2019.3.31)
灰色の部分は変更なしの部分。
固定ページ→新規追加から作業を始めます。
タイトルは付けても付けなくても良いです。
付けると2サイト紹介の上にタイトルが表示されます。
2.画像に文字を重ねる方法
ブロックエディターを使う理由はこの作業のためです。
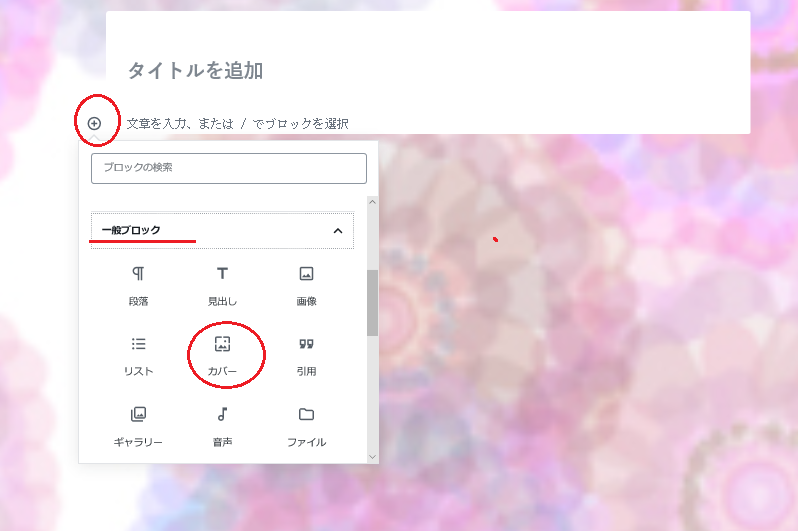
 ①+をクリックしてブロックを追加します。
①+をクリックしてブロックを追加します。
②一般ブロックの中からカバーを選択します。
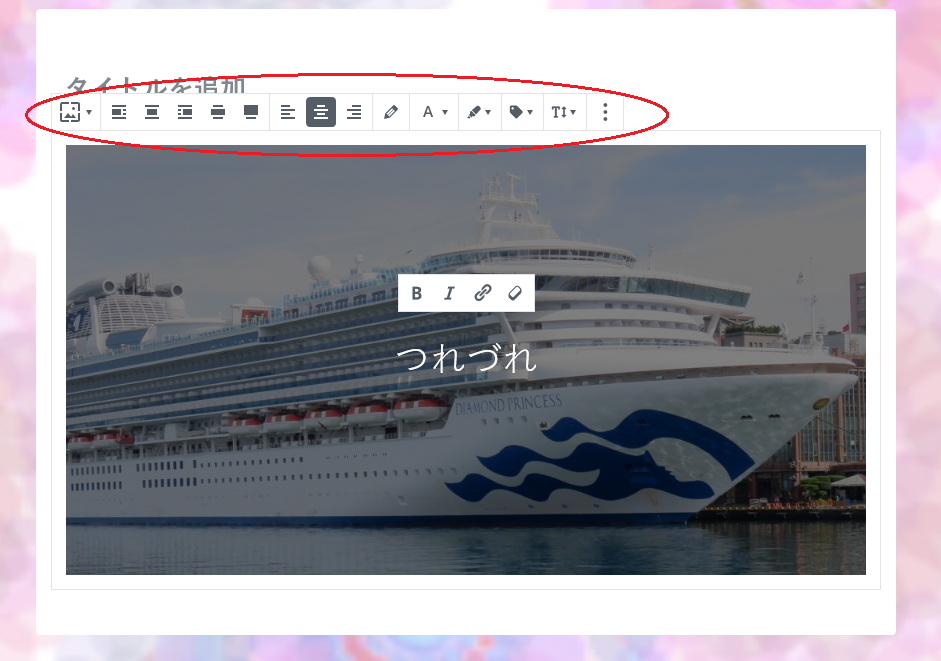
 ③画像を追加して。
③画像を追加して。
④文字を入力。
赤○のエリアで、画像の位置、文字の大きさや配置など変更できます。

この画像に文字を重ねる為にプラグインが必要だったり、CSS?ちんぷんかんぷんな呪文が必要な難関項目。_:(´ཀ`」 ∠):_ .
…呪文がわかっても何処に投入したら良いかも謎。(´Д`|||)
その作業がこんなに簡単に出来ました!d(゚-^*)
カラムを2カラムのブロックにする方法
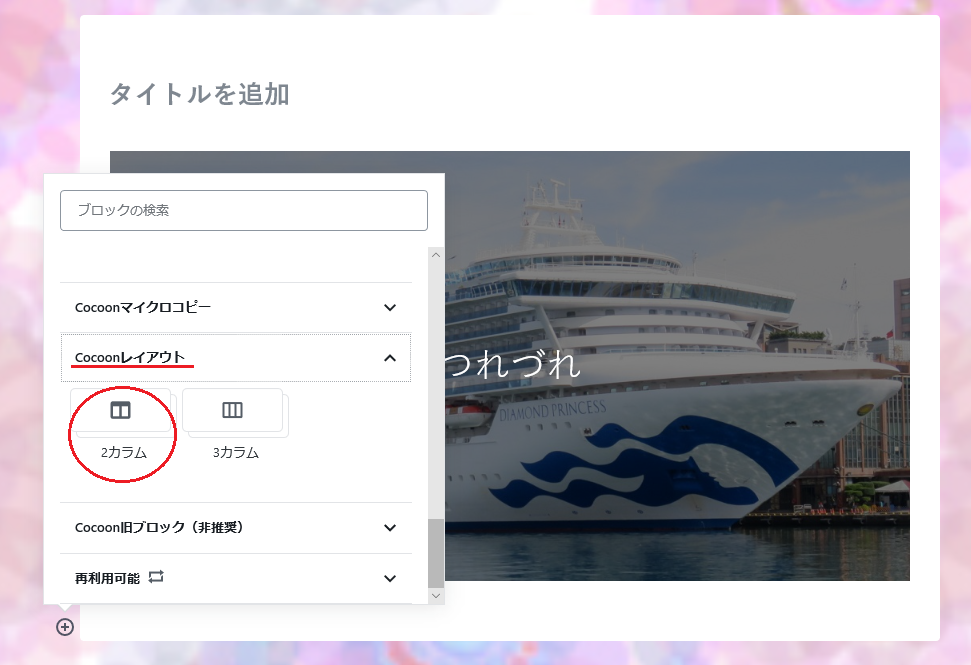
 2カラムのブロックを追加するには一般ブロックもありますが、
2カラムのブロックを追加するには一般ブロックもありますが、
Cocoonレイアウトの2カラムをオススメします。

なぜならCocoonの分割カラムは色分けされてるので分かりやすいのです。
d(゚-^*)
3.新着投稿を表示する方法
最初は、クラシックブロックにしてショートコードから新着記事一覧を編集したんですが、保存後再起動すると、エラーで表示されず。(´Д`|||)
という失敗を重ね行き着いたのがこちらの方法
 2カラムにした左のカラムの設定です。
2カラムにした左のカラムの設定です。
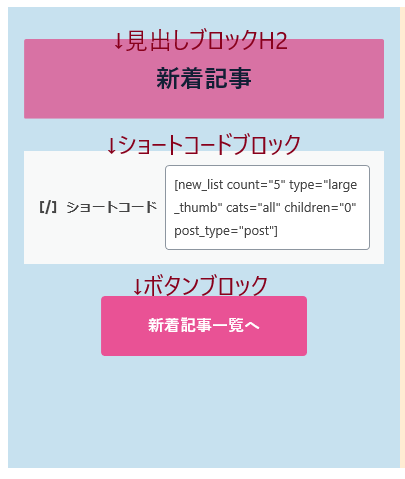
① 一般ブロックから見出しブロックを追加
自由に見出しを入力し、見出しの指定も私はH2にしましたが自由に設定。
② ウィジェットからショートコードを追加。
Cocoonの新着記事一覧のショートコードがこちらです。
色つきの部分は自由にカスタマイズ可能なんです。
[]の中に次の文字列を入れて、使ってくださいね。 d(゚-^*)
・count=”5“ 表示する記事の数。数字を自由に変更してください。
・type=”large_thumb“

・children=”0“ カテゴリーの子カテゴリーを含めるかどうか
③ Cocoonブロックからボタンブロックを追加
 文字を入力して赤枠の部分でカスタマイズ。
文字を入力して赤枠の部分でカスタマイズ。
URLは、以前のトップページだった投稿一覧ページにするのでまだ未記入で。
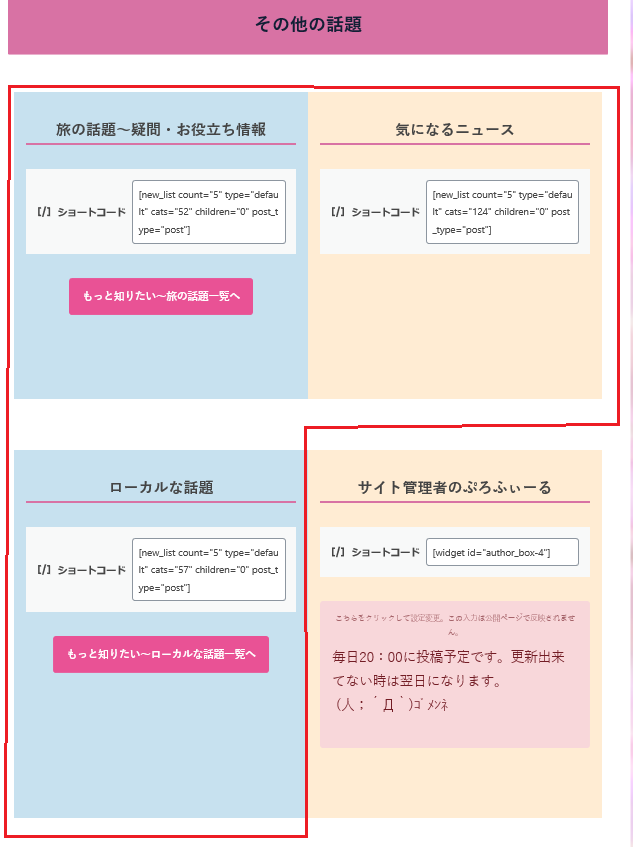
④ カテゴリー毎の新着記事も同様に
 赤枠で囲った部分も同様の作業でできちゃいます。
赤枠で囲った部分も同様の作業でできちゃいます。
変える部分はcats=”数字“をそれぞれの表示したいカテゴリーのIDを記入するだけ。
その他変更は任意で。
これでページの大部分は完成しました。(*^-゚)vィェィ♪
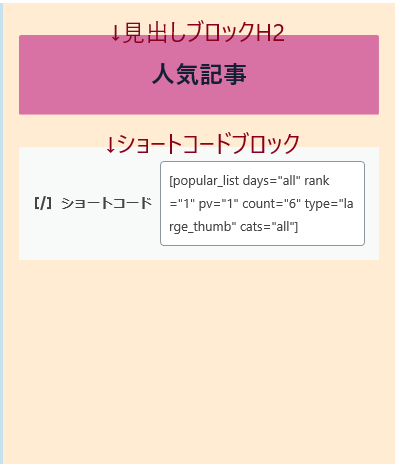
4.ランキング投稿を表示する方法
 こちらは①②は3.新着投稿を表示する方法と同じです。
こちらは①②は3.新着投稿を表示する方法と同じです。
ショートコードの中身だけが変わります。
Cocoonの人気記事のショートコードはこちら。
[]の中に次の文字列を入れて、使ってくださいね。 d(゚-^*)
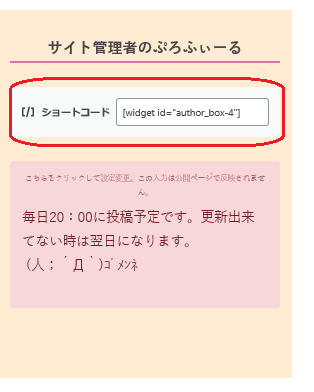
5.ウィジェット(プロフィール)を固定ページに貼り付ける方法
ウィジェット(プロフィール)を固定ページに貼り付けるには、どうしてもプラグインが必要になりました。
 赤枠で囲った部分にショートコードが現れるので。
赤枠で囲った部分にショートコードが現れるので。
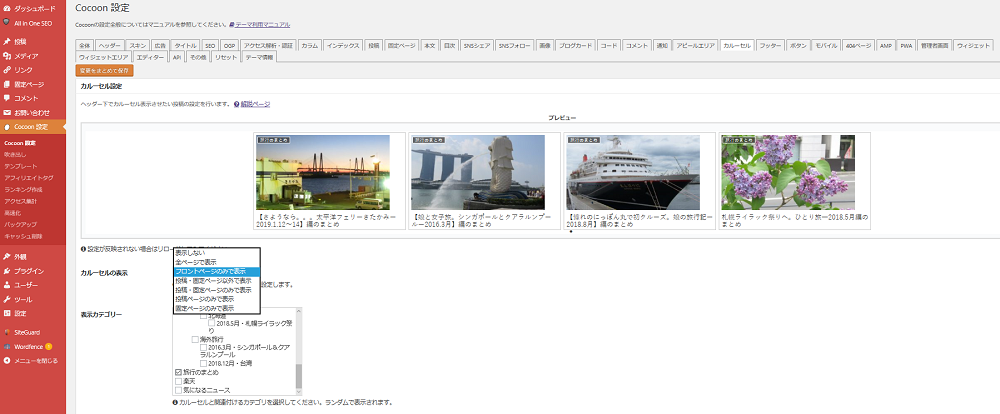
6.カルーセル
Cocoonにはカルーセルという、ヘッダー下にお勧め記事などを表示する機能があります。
このカルーセルは最大10個表示でき、自動で回転させることもできます。
 ① Cocoon設定→カルーセルから設定します。
① Cocoon設定→カルーセルから設定します。
設定方法は、こちらをご覧下さい。


私は過去の旅行まとめを表示させています。
これで、新・フロントページが完成しました。
公開をρ(‘-‘* ) ポチッとします。
フロントページの変更
新・フロントページが完成したので、次は変更です。
旧・フロントページ(投稿一覧)を移行するカラの固定ページ作り
① 固定ページ→新規追加
② タイトルを『投稿一覧』とか適当につけます。
③ パーマリンクを適当に設定します。listとかblogとか…
このURLを3.新着投稿を表示する方法の③ボタンブロックで保留にしていたURLに貼り付けます。
④ それ以外は何もせず公開をρ(‘-‘* ) ポチッと
フロントページの変更
① 設定→表示設定を開く
② ホームページの表示を固定ページを選択
投稿ページ:リストから『投稿一覧』←先ほど作ったカラの固定ページ
③ 変更を保存をρ(‘-‘* ) ポチッと
以上でフロントページの変更が完了です。
簡単だと思った方はお試しを。(*^▽^*)ノヨカッタラドウゾ
《END》((*´∀`*))ノ゛see you♪
















コメント